챕터 5. 비네팅 효과 만들기
1️⃣ 제일 먼저 해야 하는 일은 단색(Solid)을 제작하는 일입니다.
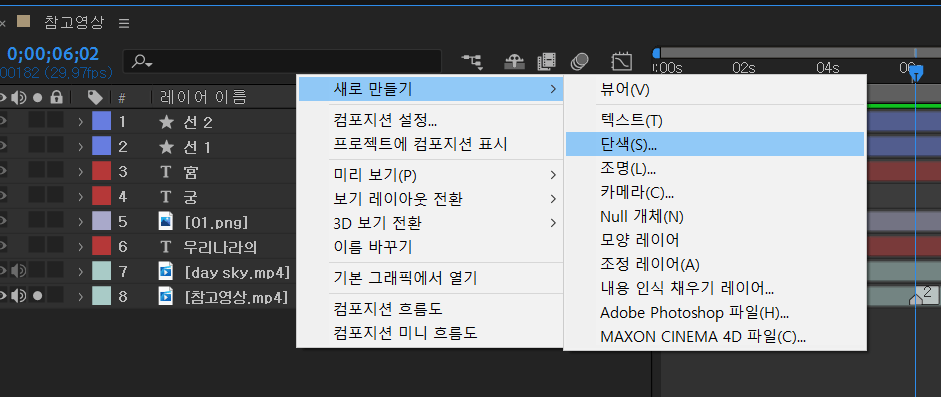
콤포지션 레이어 항목들이 있는 곳에서 우클릭을 하여 <새로만들기 – 단색(Solid)>를 클릭하여 생성합니다.

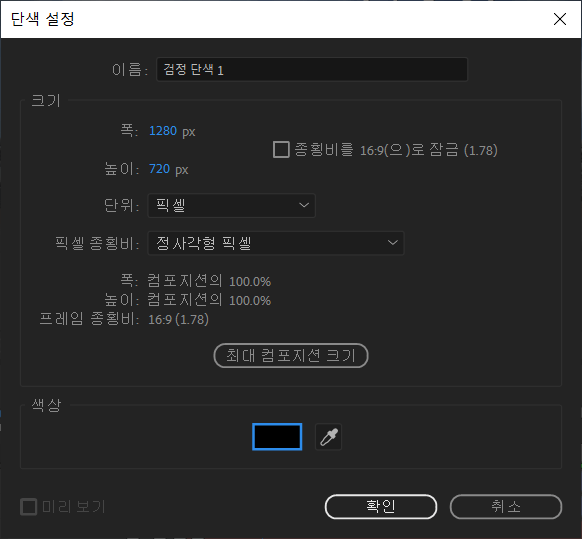
- 단색 창이 출력되면 바로 확인을 누르지 마시고 색상 항목에서 짙은 회색으로 되어 있던 항목을 검정색으로 변경을 해줍니다. 아래 사진에 보시면 파란색으로 테두리가 쳐져 있는 부분이 바로 그 부분입니다.
- 생성하실 때에는 레이어가 가장 위에 위치해야 합니다. 제일 위에 위치하다보니 검정색으로 단색 화면이 꽉 차는 것을 볼 수 있는데 당황하지 마시길 바랍니다. 그저 레이어일 뿐입니다.

2️⃣ 이제부터는 솔리드를 원형 형태로 잘라줄 차례입니다.
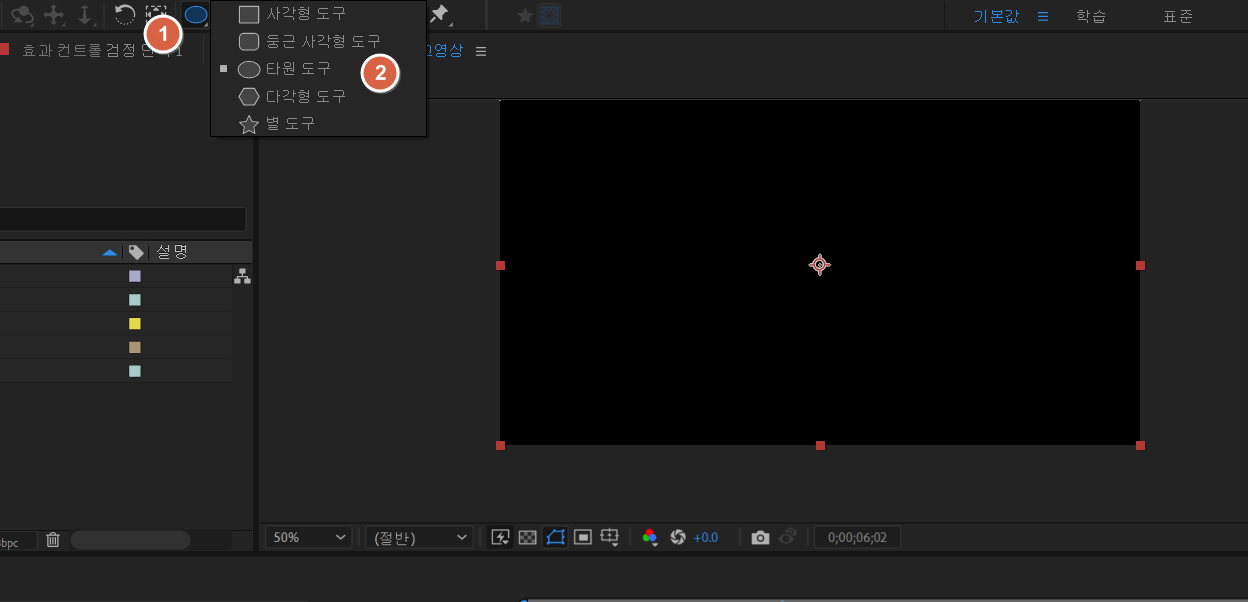
- 아래의 사진을 보시면 상단에 도형이 네모난 아이콘이 있습니다. 이것을 꾹 클릭하면 여러가지 도형 형태가 등장하는 것을 볼 수 있습니다. 그 중에서 원형을 클릭합니다.

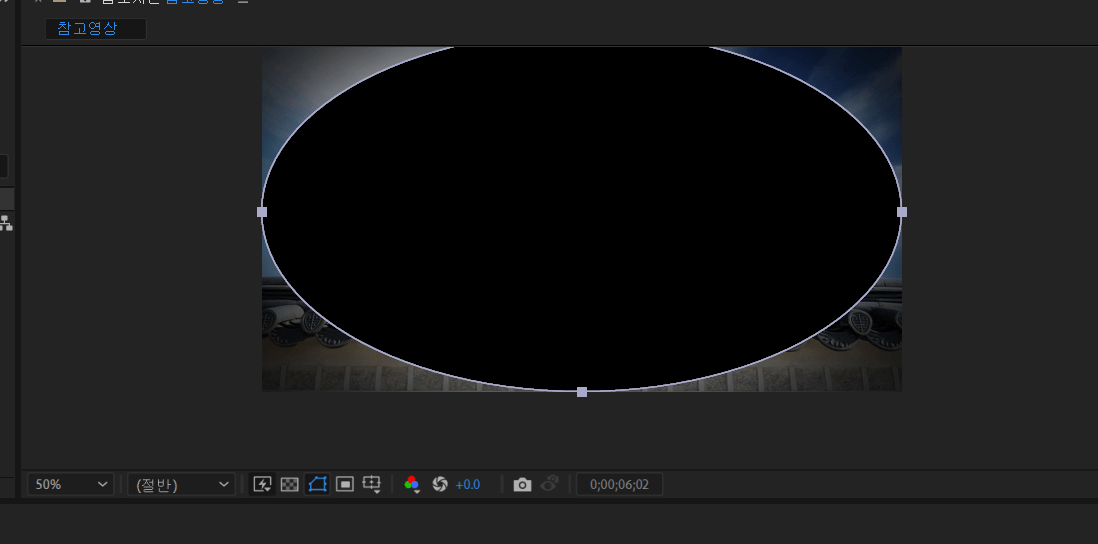
- 선택한 후 원형 아이콘을 더블클릭하면 아래와 같은 화면으로 변신합니다.

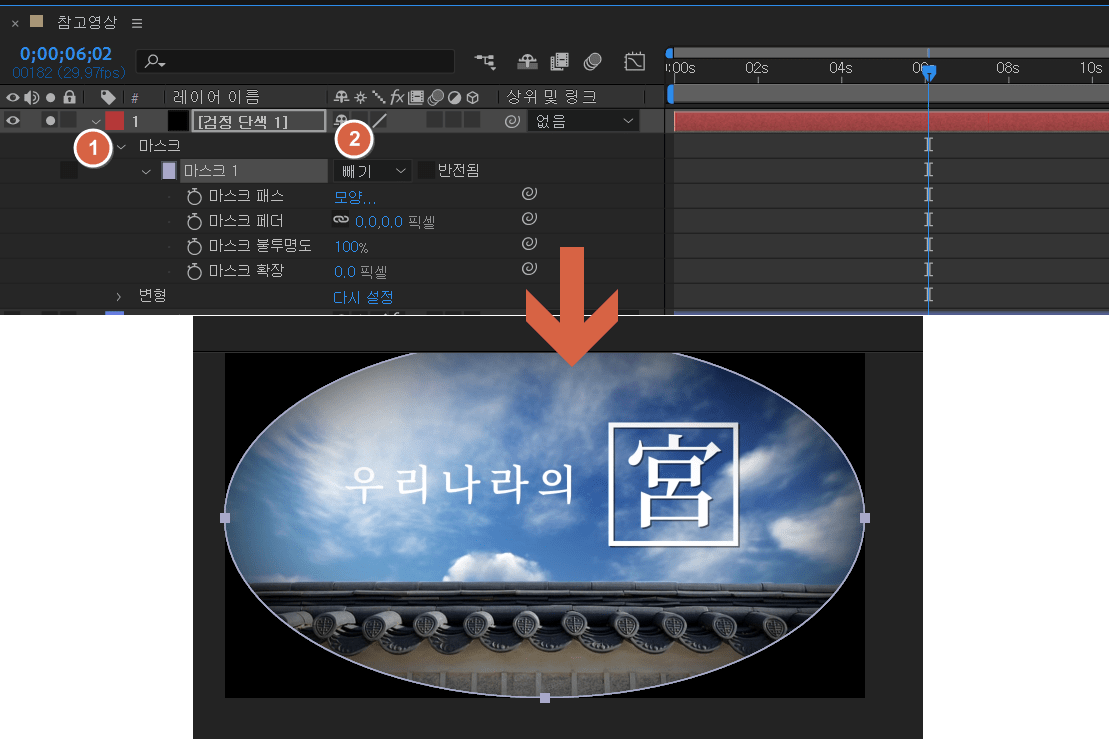
- 여기서 비네팅 효과는 현재 테두리에만 있지 가운데 있지 않는다는 것을 알 수 있습니다. 무언가 잘라내는 노력을 할 필요 없이 한번에 만드는 방법이 있습니다. 바로 마스크 옵션을 조금 조정해주면 됩니다.
- 아래의 화면처럼 1번 항목에서 마스크 옵션을 펼친 후 2번에 더하기(add)를 빼기(subtract)로 바꿔줍니다.
- 그러면 최종 화면은 아래와 같이 중앙을 제외한 나머지 공간에 테두리가 생긴 것을 볼 수 있지요.

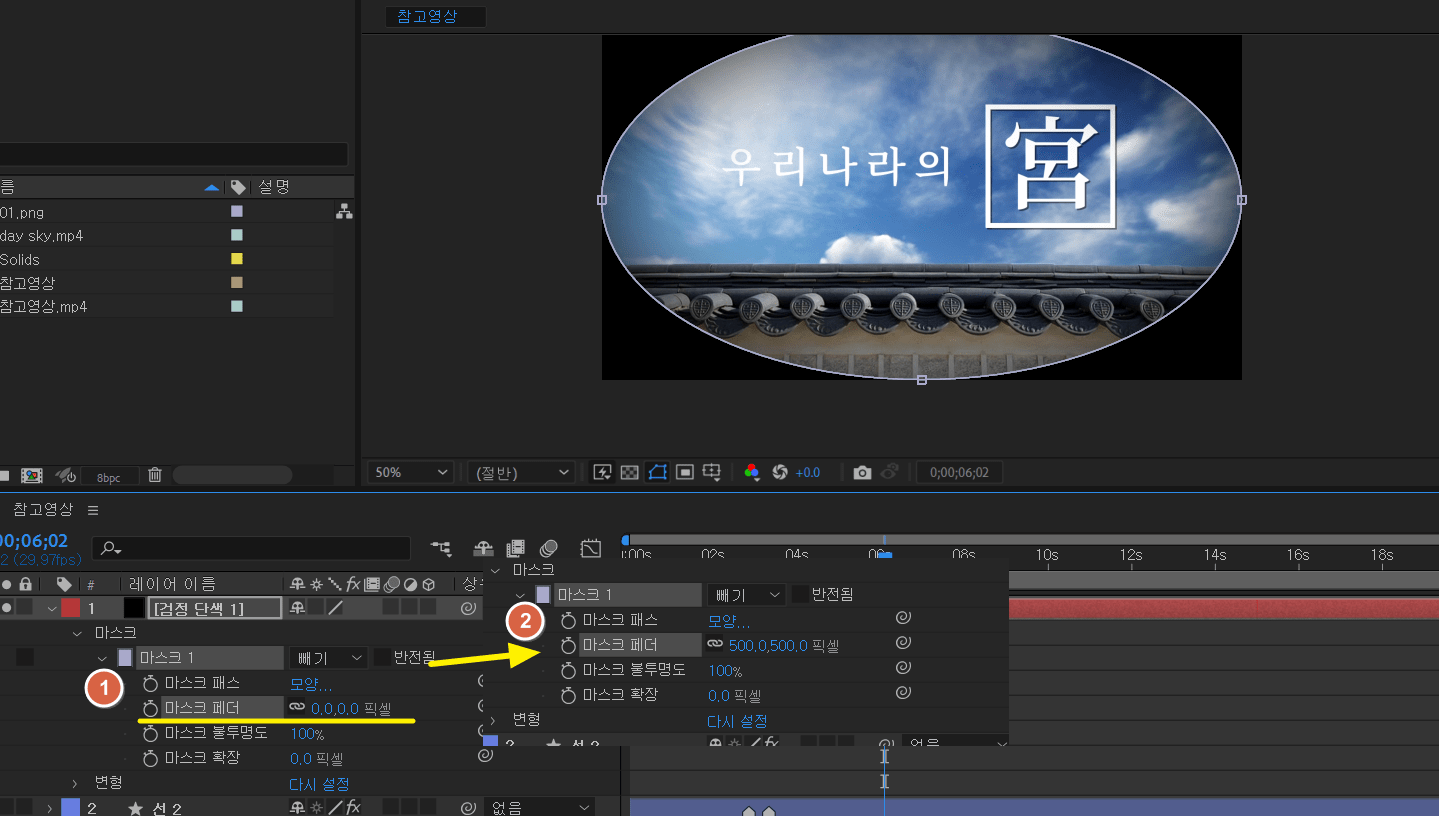
3️⃣ 자 이제는 비네팅 효과 답게 흐릿하게 주변 경계 부분을 흐릿하게 만들어줄 필요가 있숩니다. 여기서 부드럽게 만드는 효과는 바로 페더효과입니다.
- 아래의 스크린샷을 참고해보시면 1번 항목에 있는 마스크 페더를 0에서 2번 항목에 500만큼 옮겨주면 윤곽선이 짙었던 상황에서 경계가 옅어지는 효과를 보실 수 있습니다.

- 이후 단색 레이어를 클릭하고 변형(transform)을 클릭한 후 불투명도(opacity) 옵션에서 100에서 약간 조정해가면서 참고 영상과 비슷하게 세팅하시면 됩니다. 너무 과하게 위 영상과 비슷한 효과를 내지 않으려 해도 되고 구현만 잘 하면 됩니다. 핵심은 영상 내 글자 가독성이 떨어지지 않는 범위 내에서만 하시면 됩니다.
- 제가 설정하기론 불투명도 설정을 86%정도 설정하니 적절하다는 생각이 들었습니다.
- 아래의 영상은 실제 작업 영상입니다. 참고영상과 흡사하게만 만들면 됩니다. ^^ 이제 인트로는 모두 마쳤고 다음 단계인 일월오봉도 모션부터 근정전 전경 모션까지 해보는 시간을 갖도록 하겠습니다.

4️⃣ 이제 지금까지 만들었던 영상을 전부 합쳐주는 사전구성 (Pre composition) 작업을 해줄 겁니다.
- 아래의 화면을 보시다시피 참고영상을 제외한 나머지 항목을 선택합니다.
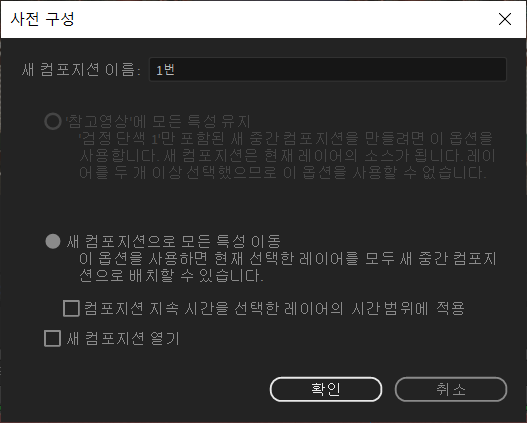
- <사전구성> 항목을 클릭하시길 바랍니다. 사전구성 이름은 1번이라는 이름으로 지정합니다.

- 이렇게 하시면 아래의 화면이 출력되는 것을 볼 수 있으실겁니다.
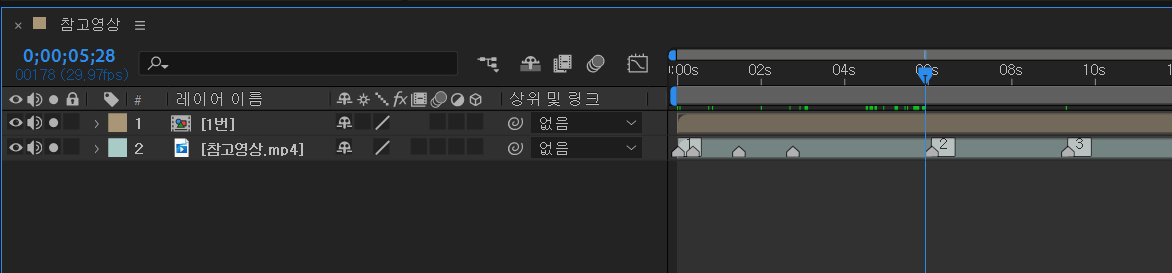
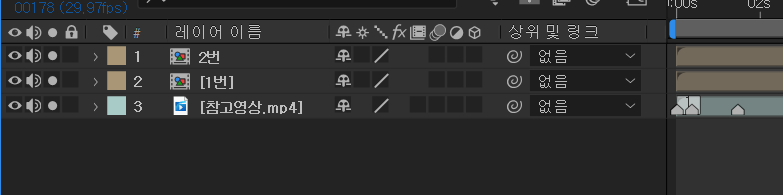
- 아래의 화면에서 보시다시피 1번 항목을 클릭하여 <컨트롤 C 컨트롤 V>를 눌러 1번 콤포지션을 복사합니다.

- 만들어진 1번을 2번으로 이름을 변경합니다. 이름을 변경하는 단축키는 <엔터> 입니다.

- 참고영상을 복사하여 위 2번 항목에 붙여넣습니다. 이렇게 하면 1번은 완성입니다.
🔔 챕터 4. 우리나라의 궁 그림자와 네모칸 모션 만들기
🔔 챕터 6. 일월오봉도 모션과 근정전 모션까지 만들어보기
