챕터 4. 우리나라의 궁 모션 만들기
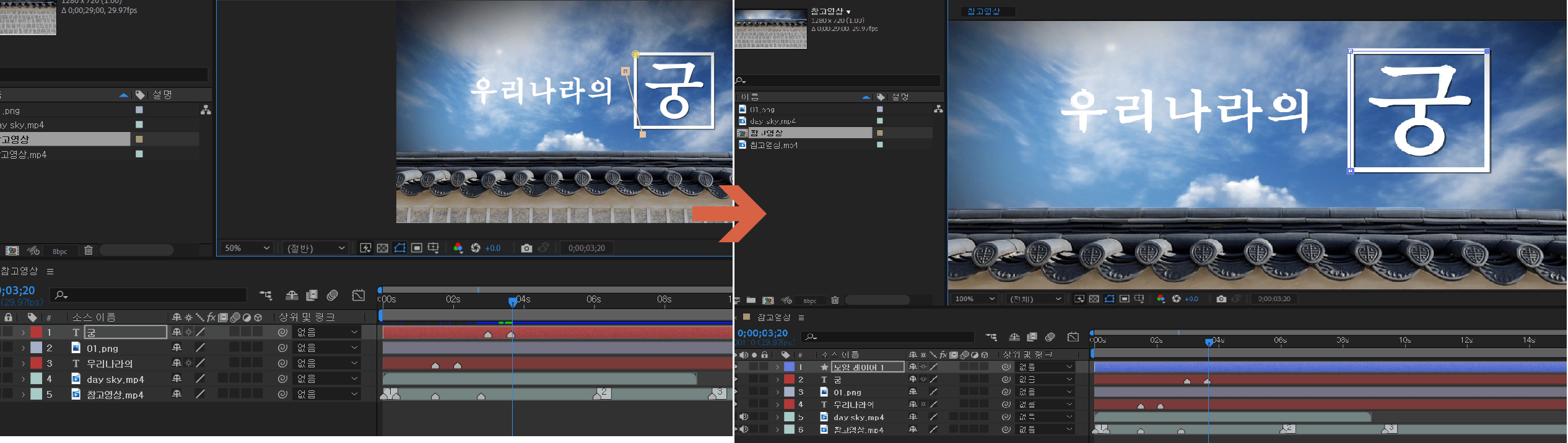
1️⃣ 우선 참고영상에서 글이 나타나는 위치에 겹쳐서 텍스트를 작성합니다.
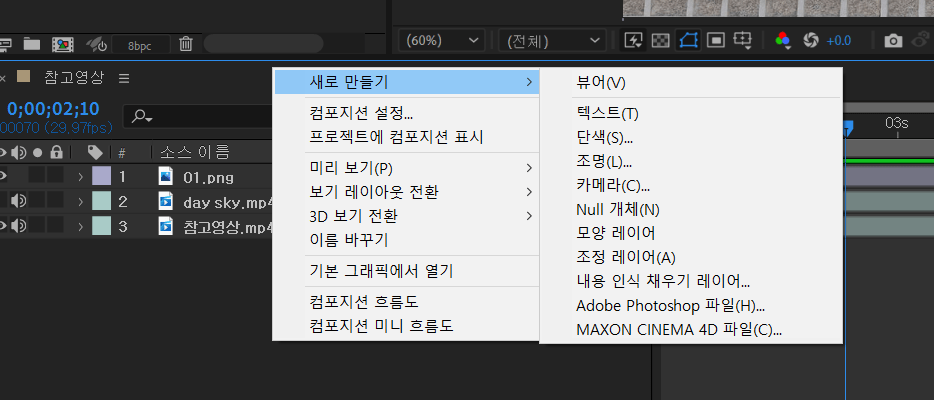
텍스트를 생성하는 방법은 아래에 보시면 <새로만들기 – 텍스트>를 선택하여 생성하는 과정을 거칩니다.

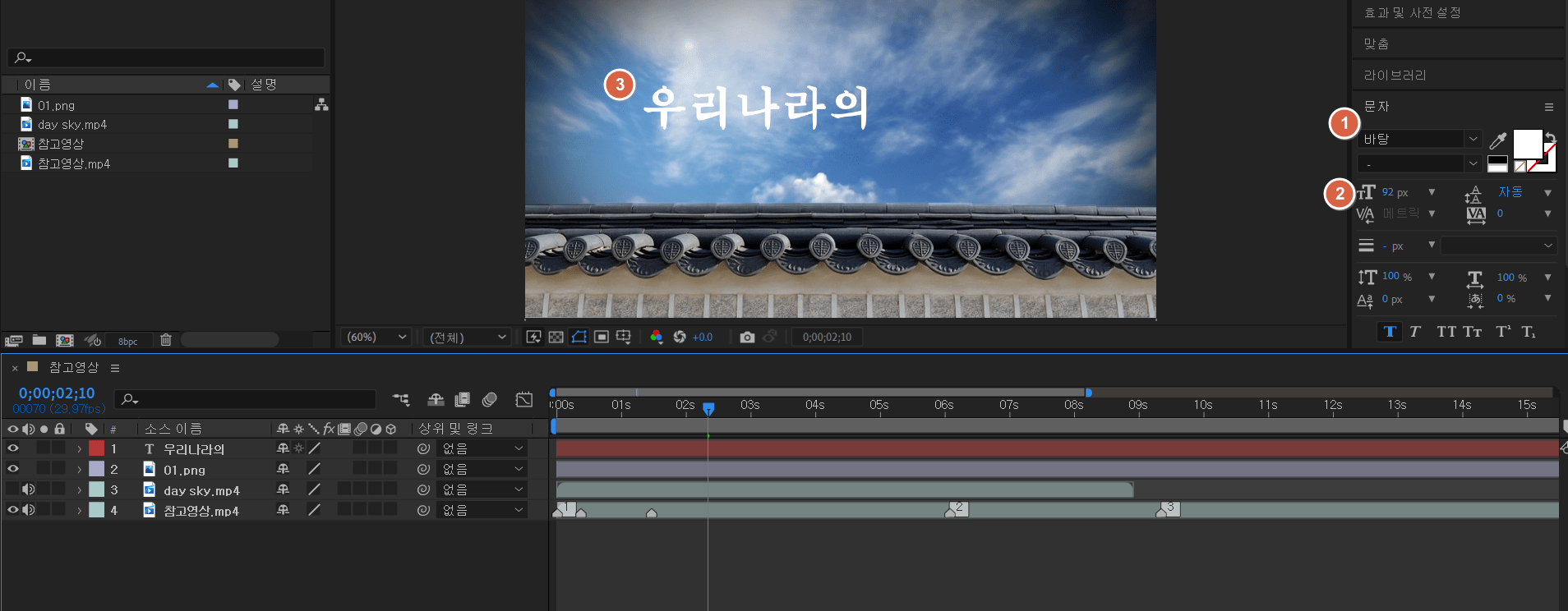
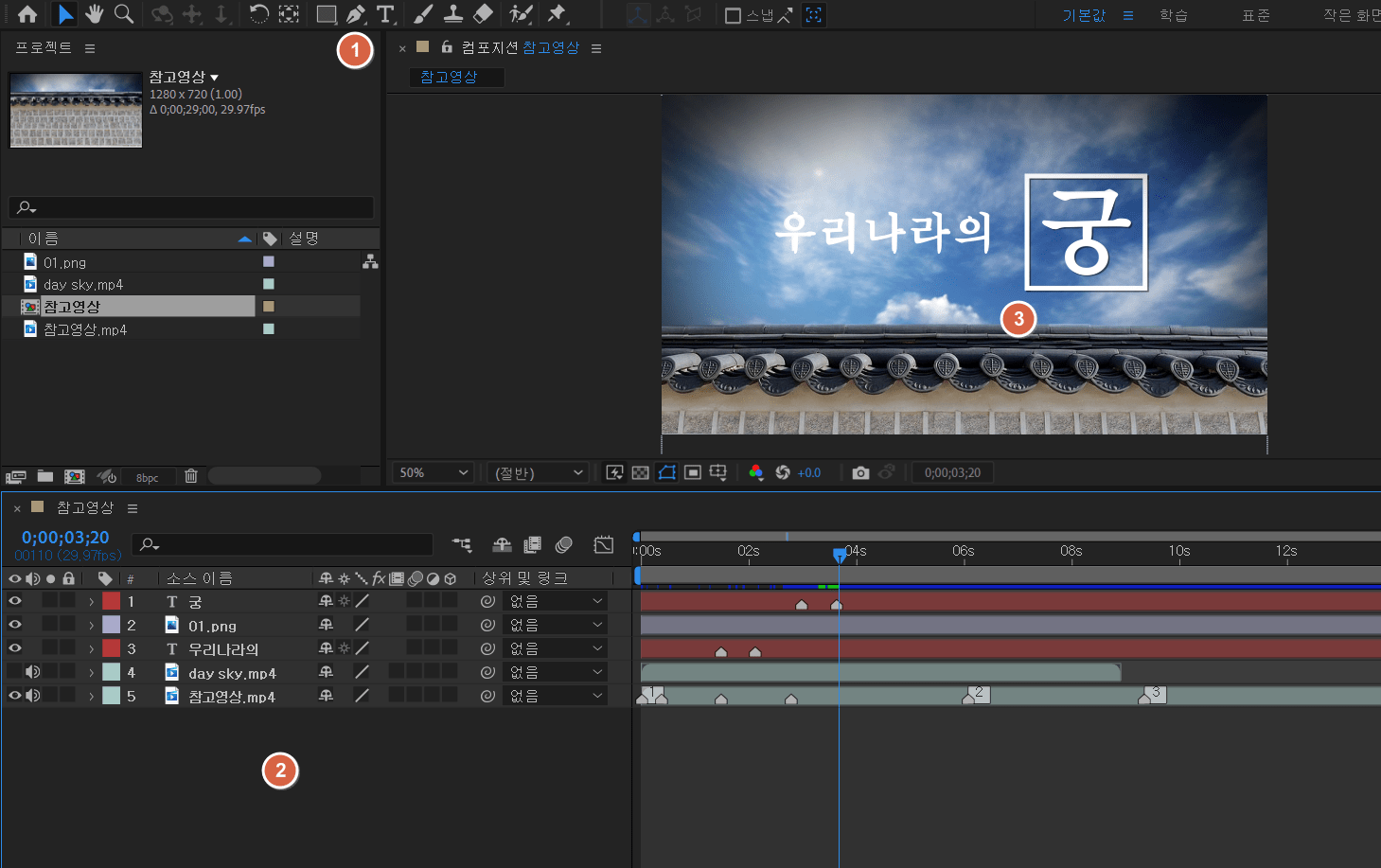
2️⃣ 아래의 스크린샷을 보시면 거의 비슷한 위치에 글자를 생성한 것을 볼 수 있습니다. 제 화면 기준 폰트는 아래와 같습니다.
| 1) 폰트는 바탕체로 한다
2) 폰트크기는 92정도 3) 위치는 참고영상과 비슷하게 위치하도록 함 4) 글자간격은 안 건드림 5) bold (굵게)처리 함 (글자 굵게 하는 방법은 아래의 2번 아래의 T자 버튼 참고) |
대략 아래 스크린샷처럼 대략 배치를 해둡니다.

3️⃣ 자 이제 다 만들었다면 다시 참고영상을 보면서 글자 모션이 시작하는 지점과 끝나는 지점에 마커를 찍어주어야 합니다.
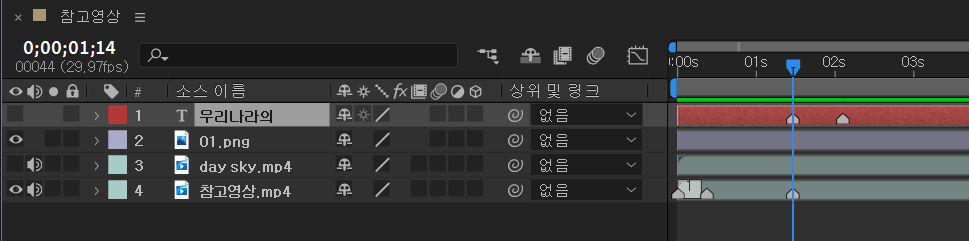
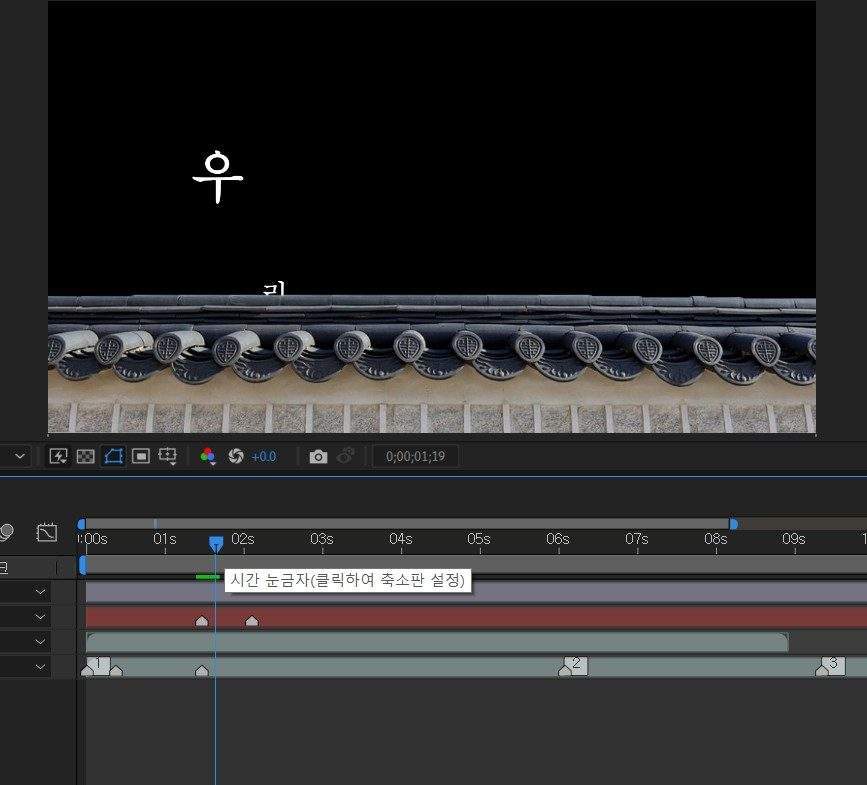
기존에 만들어두었던 글자 레이어는 다시 눈을 감겨주도록 합니다. 그 후 마커를 찍으면 됩니다.
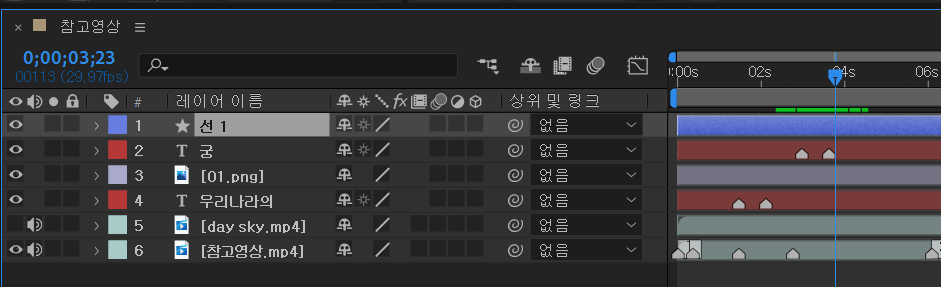
마커를 찍었다면 아래의 화면처럼 출력이 될텐데요~

이제부터 모션을 넣어주기 위해 아까 만들었던 우리나라의 텍스트를 눈을 다시 띄워주도록 합니다.
4️⃣ 글자의 위치를 아래로 내렸다가 그대로 올려야 하는데요. 여기서 생소하지만 애니메이션이라는 기능을 사용해야 합니다.
아까 봤었던 변형은 글자 자체 기준점을 조정하는 것이고 애니메이션은 기준점은 고정한 후 글자 위치만 옮기는 것을 뜻합니다. 이 부분이 이해가 되지 않는다면 일단 따라하는 것이 최고입니다.
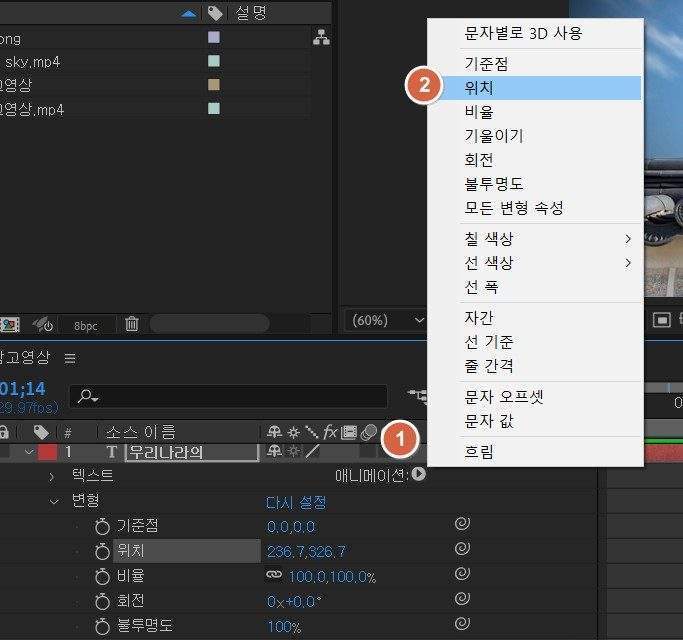
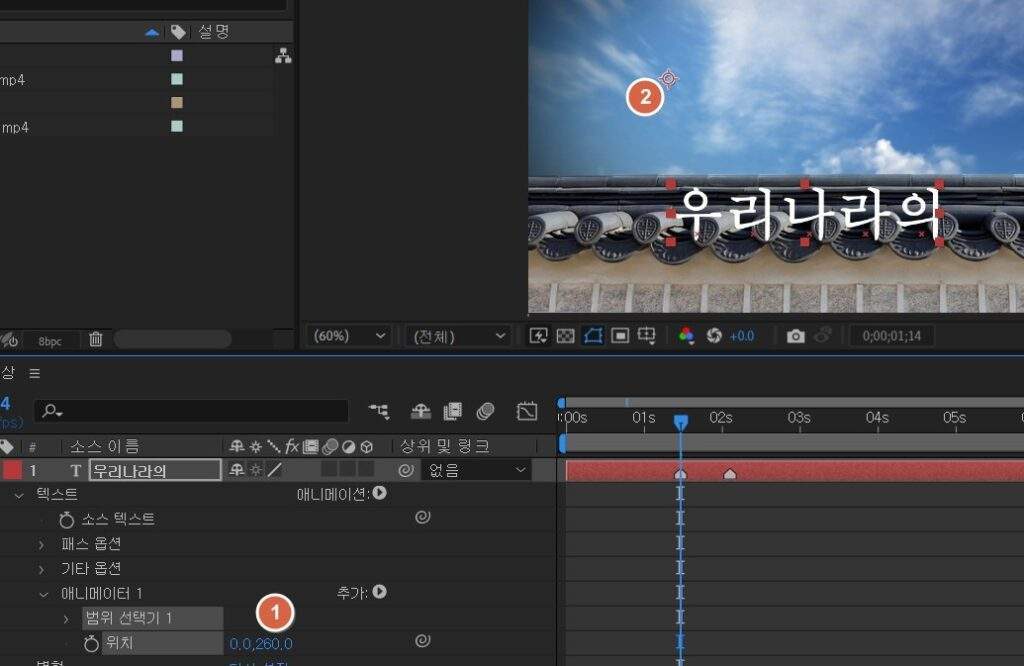
- 사진에서 보신바와 같이 <텍스트 항목 – 애니메이션 – 위치>를 차례대로 선택합니다.
| 애니메이션을 작성한다는 뜻은 오프셋 옆에 시계모양이 있죠? 이것을 클릭해보시면 타임라인에 점이 생기는 것을 볼 수 있을겁니다. 이 점이 바로 키프레임이라는 것입니다. 이것을 통해서 애니메이션의 시작과 끝점의 구간을 설정할 수 있습니다. |

- 그러면 아래의 사진처럼 화면이 출력되는데요. 아래의 사진을 보면 1번 항목에서 오른쪽 수치 (세로방향조정)를 조정하여 담장아래로 내린 것을 볼 수 있습니다.
2번 항목에 보시면 원형 안에 십자표시가 된 것을 볼 수 있는데요. 이 표시는 현재 기준점이 저 위치에 있다는 이야기입니다. 다시 한번 말씀드리지만 기준점을 움직이시면 안됩니다.

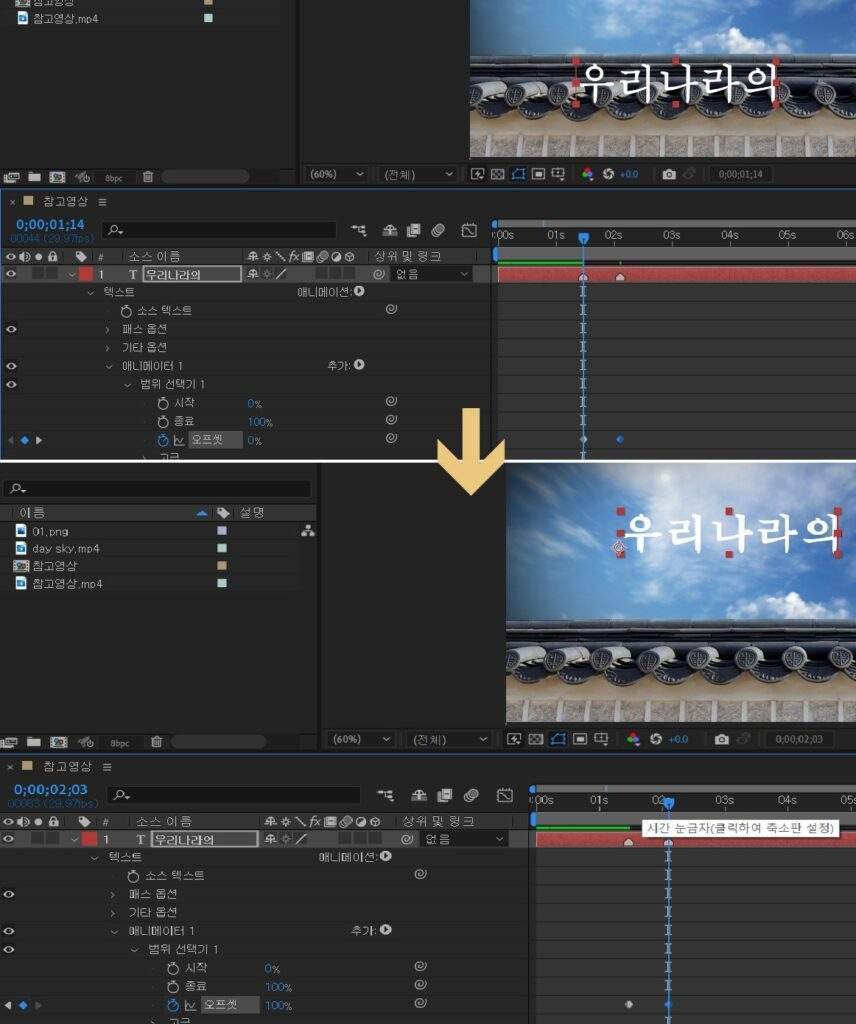
- 위 사진에 보시면 범위선택기가 있는 것을 볼 수 있는데요. 이것을 펼치도록 합니다.
그러면 오프셋이라는 항목이 존재하는데요. 위에 담장에 모션을 주었던 것처럼 단축키 J와 K를 활용해 앞뒤로 움직이면서 오프셋을 0부터 100까지 키프레임을 만들어줍니다. 재생해보시면 참고영상과 동일한 모션을 취하고 있는 것을 볼 수 있습니다.

- 여기까지 만들었다면 이제부터 작은 글자를 크게 만드는 <스케일(비율)> 옵션을 건드려줄 차례입니다. 여기서 참고할 점은 이미 생성한 애니메이터에서 효과만 추가해주면 되는 부분입니다.
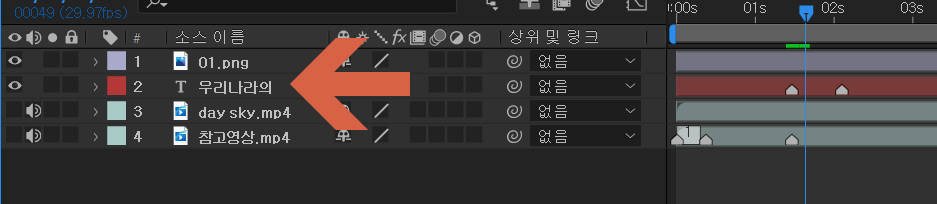
- 스케일 작업을 하기 이전에 텍스트가 담장 아래에서 튀어나오도록 하기 위해서 텍스트 레이어 위치를 담장 아래로 내려주시면 됩니다.
| 01번 파일이 담장 파일이고 우리나라의라는 텍스트 레이어가 아래에 위치하면 글자가 가려지는 것을 볼 수 있습니다. |

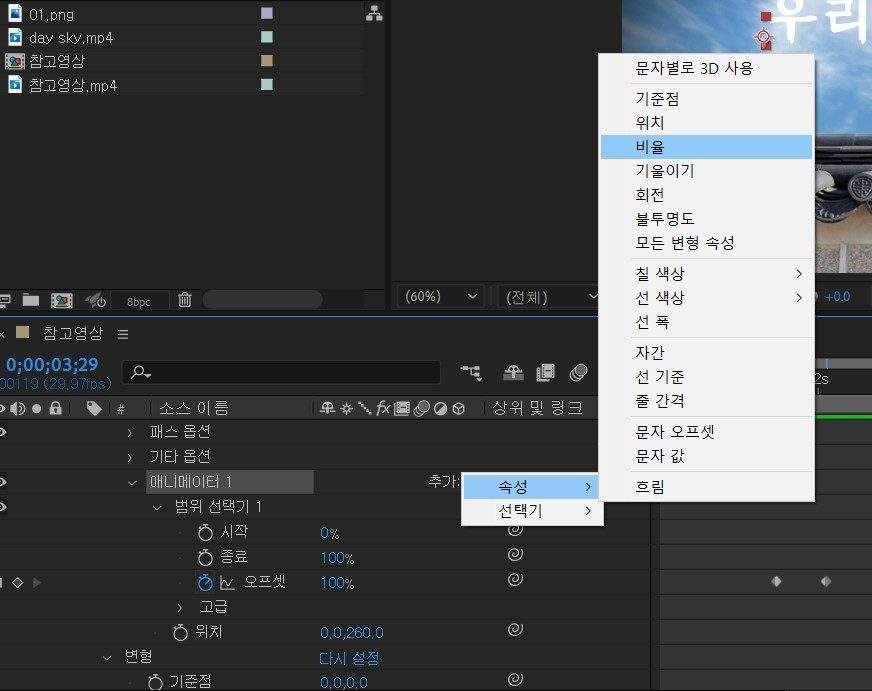
- 아래의 그림처럼 스케일(비율)을 추가해줍니다.

- 비율(Scale)항목에서 글자가 나오는 시점에서 끝나는 시점까지 동일하게 키프레임을 작성하고 왼쪽부터 0~100의 값을 설정하도록 합니다. 그러면 왼쪽에서부터 글자가 올라올 때 글자가 커지는 모션을 작성할 수 있습니다.

5️⃣ 이제부터는 [네모칸 + 궁 + 한자궁으로 바뀌는 장면]을 만들어보도록 하겠습니다.
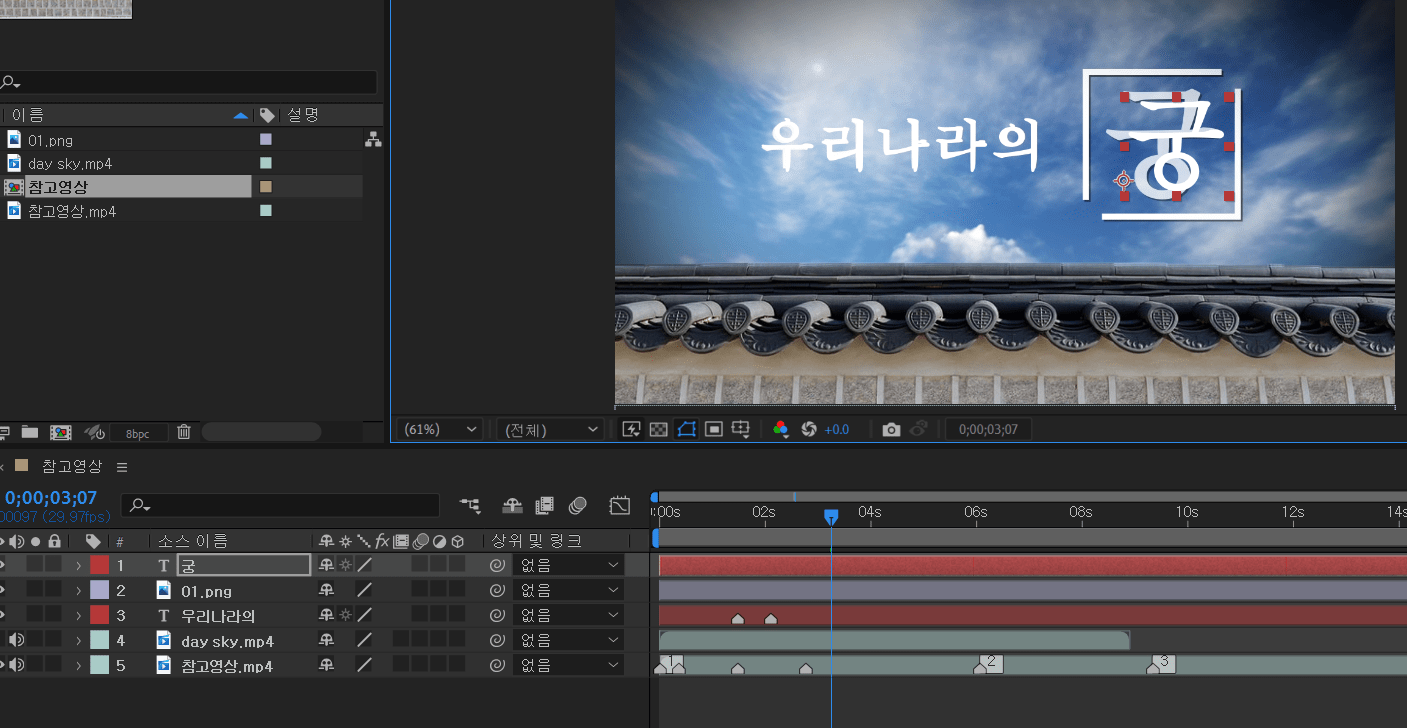
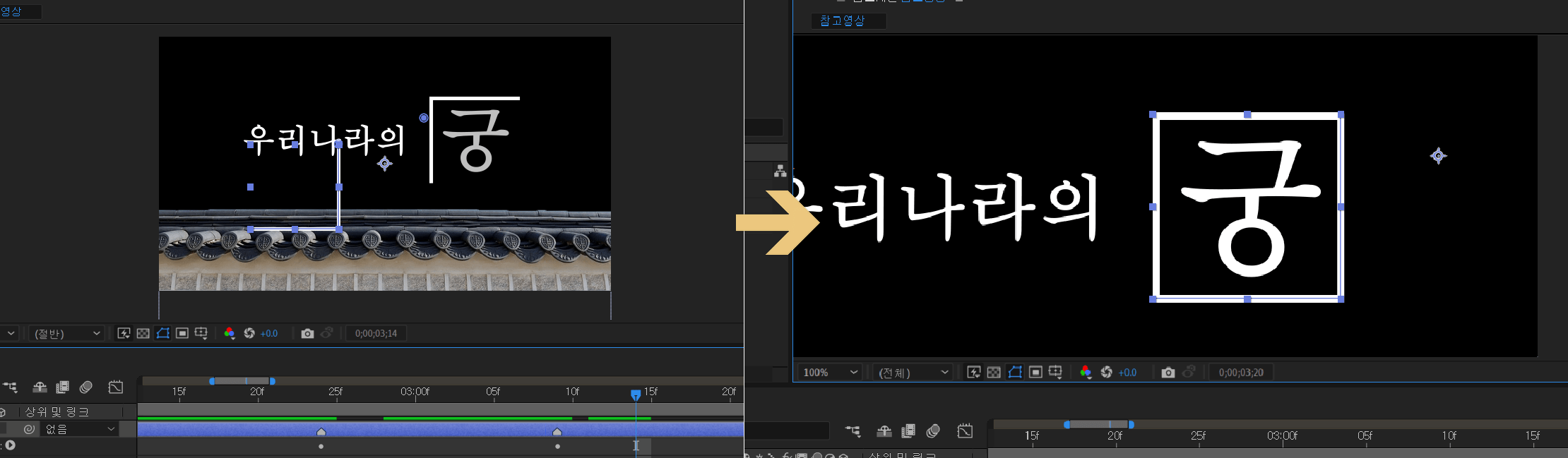
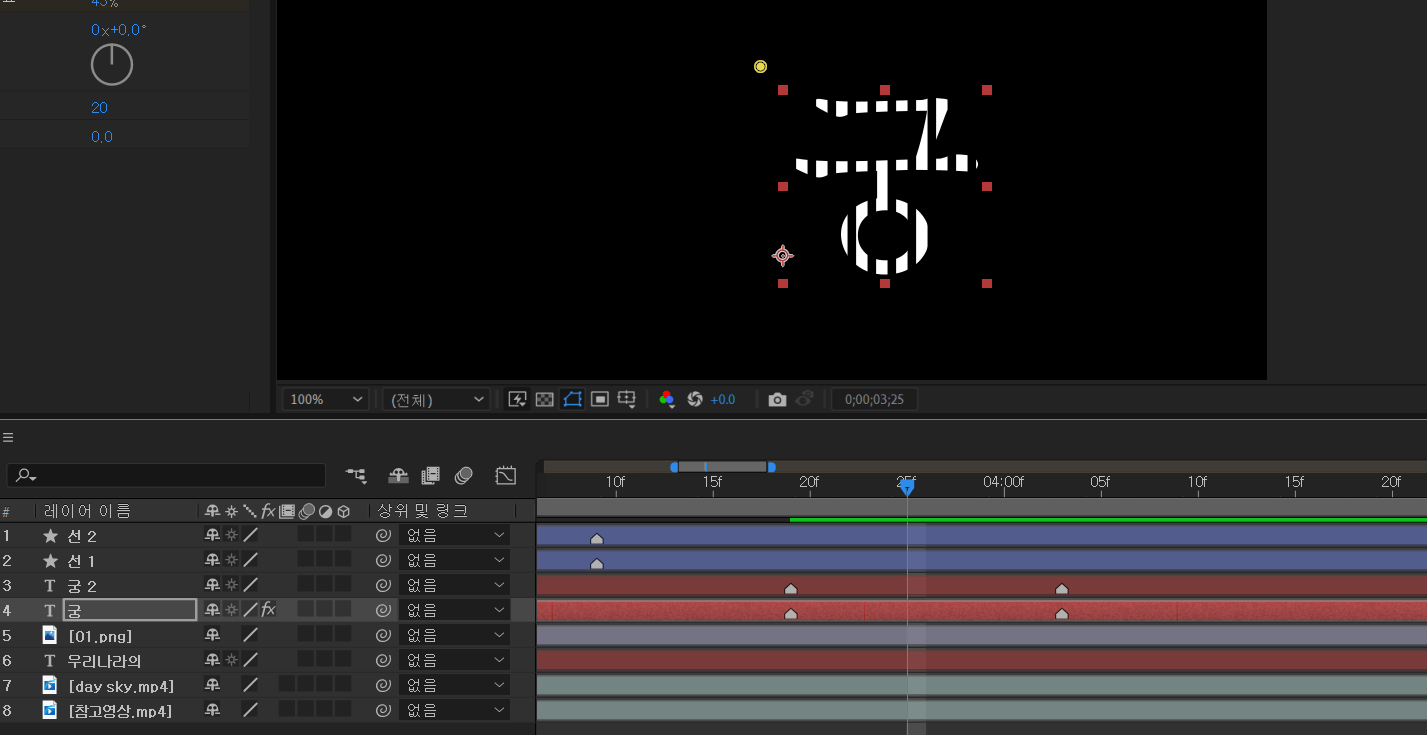
- 제일 먼저 ‘궁’이라는 글자를 참고 영상과 대조되게 배치를 해보도록 합니다.

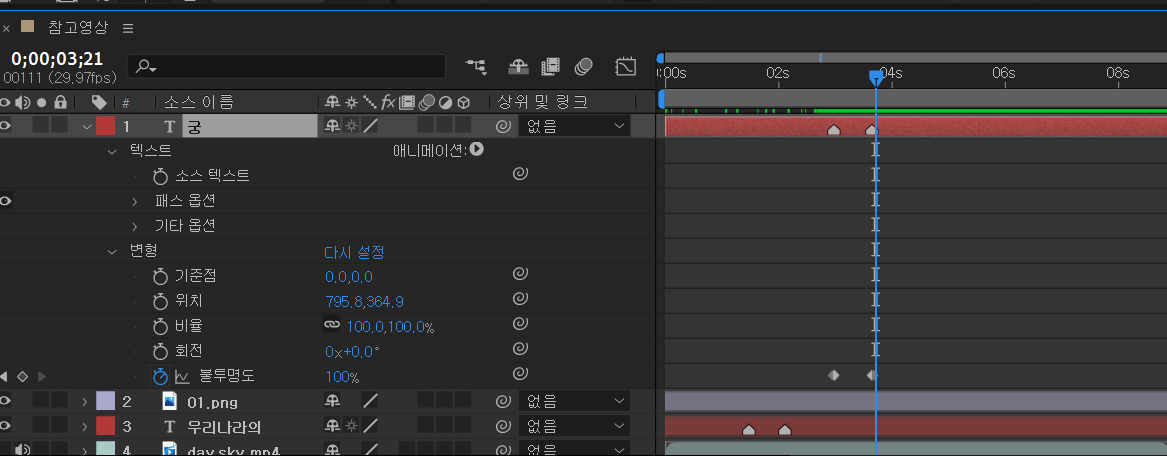
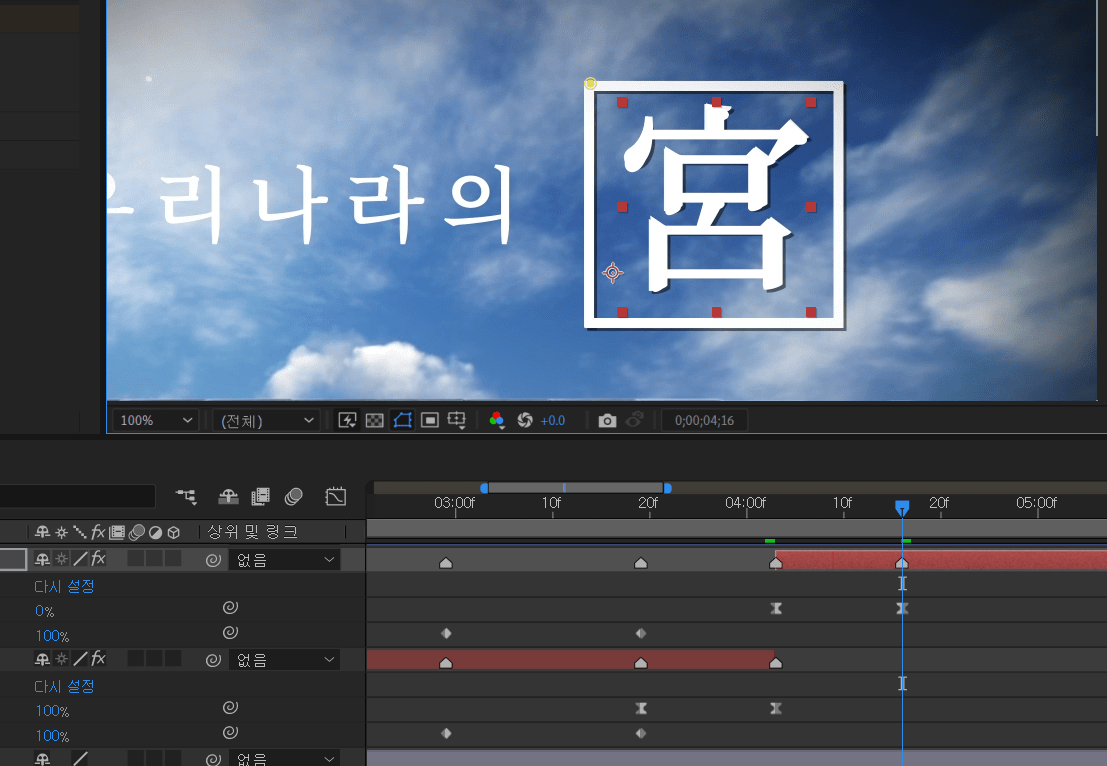
- ‘궁’이라는 글자는 보이지 않았다가 다시 등장해야 하는 것이 문제입니다. 이것은 그리 어렵지 않으니 아래의 사진을 보도록 하겠습니다. 이것도 이전과 마찬가지로 궁이라는 글자가 나타나기 전과 후에 마커를 찍으셔야 합니다.

- 위 사진 처럼 불투명도(opacity)를 변형(Transform)에서 찾아서 애니메이션 마커를 찍은 후 0과 100으로 핀을 찍어주면 됩니다. 그러면 키프레임 시작점에서 끝점으로 이동할 때 궁이라는 글자가 서서히 나타나는 것을 볼 수 있죠.
6️⃣ 이제부터는 네모칸이 나타나도록 해볼텐데요. 네모칸은 위 아래가 동시에 등장하지만 선은 따로 등장하는 것을 볼 수 있습니다.
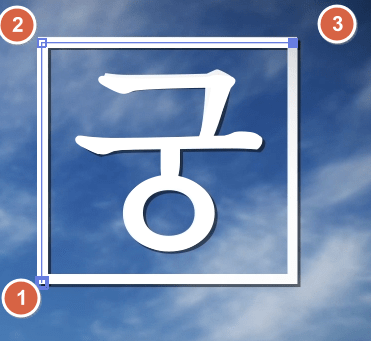
- 위에 있는 펜툴을 이용해서 선을 두개를 그어볼 것입니다. 아래의 사진에서는 클릭해야 하는 순서 3가지에 대해서 안내를 해드리고 있습니다. 1번과 2번을 번갈아가면서 클릭을 한 뒤 3번으로 마우스를 옮기시면 됩니다. 3번은 클릭할 필요 없습니다.
- 이렇게 하는 이유는 기존 레이어를 선택한 후에 펜툴을 선택하여 그리게 될 경우 의도치 않게 마스크 레이어가 생성될 수 있기 때문입니다.

(2) 만약 펜툴로 그렸는데 아래처럼 모양레이어(Shape Layer)가 출력되지 않는다면 컨트롤 + Z키를 눌러 위에 그림처럼 1번과 2번을 번갈아 가며 클릭한 뒤 다시 작업해야 합니다. 아래의 사진처럼 왼쪽은 잘못된 접근이고 오른쪽이 올바른 접근입니다.
- 모양레이어가 무조건 생성이 되어야 한다는 점을 알려드리며 본격적으로 본론으로 들어가보도록 하겠습니다.

(3) 우선 위의 사진을 본 후 2번의 클릭 후 3번에서 작업을 시작하게 되십니다. 모양레이어는 순서가 아래에서 위로 향하게 작업을 하시면 됩니다. 아래의 사진을 참고하셔서 네모칸을 제작하시면 됩니다.
- SHIFT키를 누른 상태에서 클릭하는 것입니다. SHIFT를 누르는 이유는 반듯하게 선을 긋기 위해서라는 점을 참고하시면 좋을 것 같습니다.

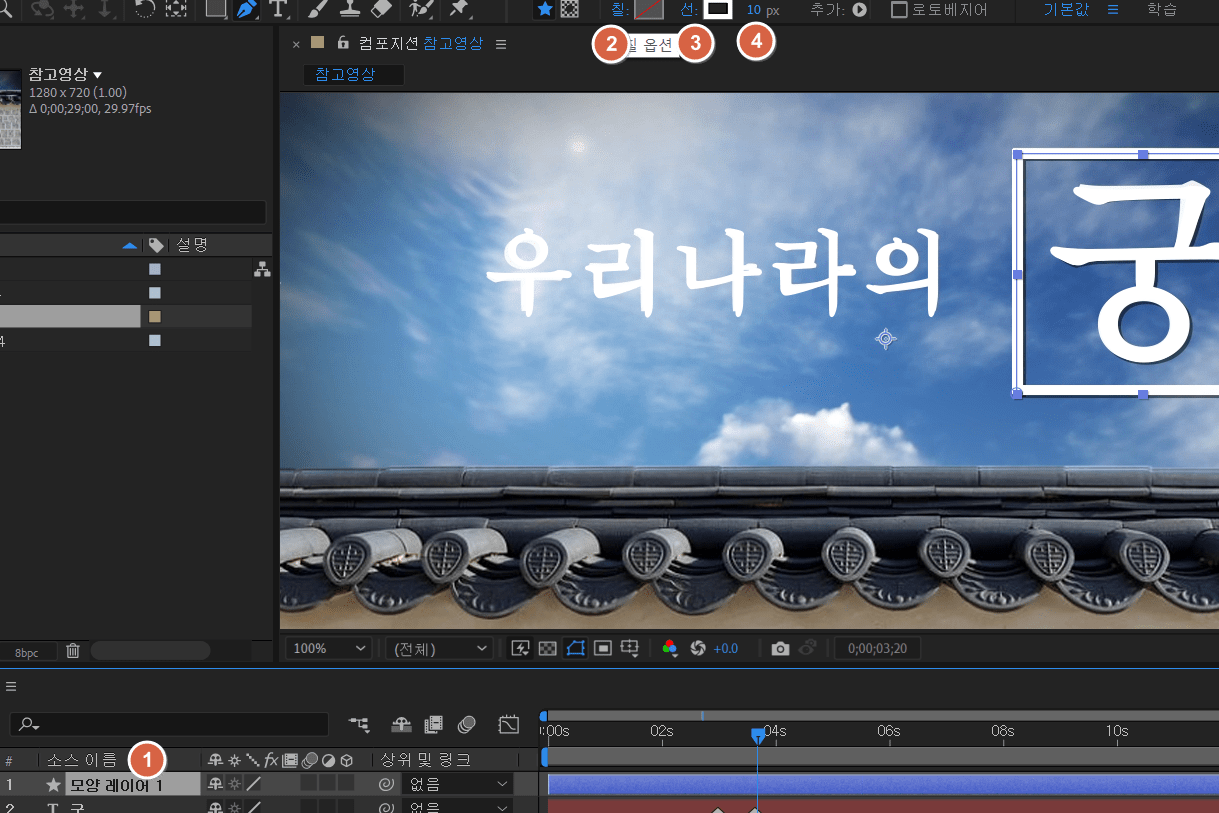
(4) 이렇게 선을 그었다면 아래의 사진을 참고하여 색상을 변경해줘야 합니다. 1번을 클릭한 후 2번에 있는 칠로 향합니다.

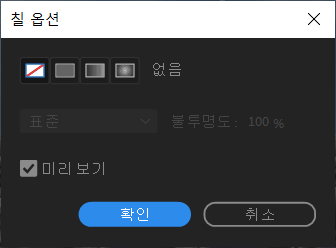
- 칠을 클릭하면 아래처럼 빨간색으로 체크 되어 있는 항목이 나옵니다. 이것을 클릭하신 후 확인을 누르면 됩니다.

- 3번에 보시면 선(Stroke)항목이 있습니다. 이것을 클릭하여 흰색으로 변경해줍니다.
- 4번에 보시면 선의 크기를 px(픽셀)로 표시한 것을 볼 수 있는데 10px 로 변경해줍니다. 통상 2px 인 경우가 많이 있습니다.
- 전부 만들어 준 뒤 모양레이어를 클릭 한 후 엔터를 치면 이름을 변경할 수 있도록 출력되는데요. 여기서 이름을 선 1로 변경해주면 됩니다.

5️⃣ 이제 참고영상을 보시면 선이 중앙에서 출력되는 것을 볼 수 있죠. 이 효과를 줄텐데 한국어판과 영어판이 살짝 다르게 표시되오니 잘 기억하시길 바랍니다.
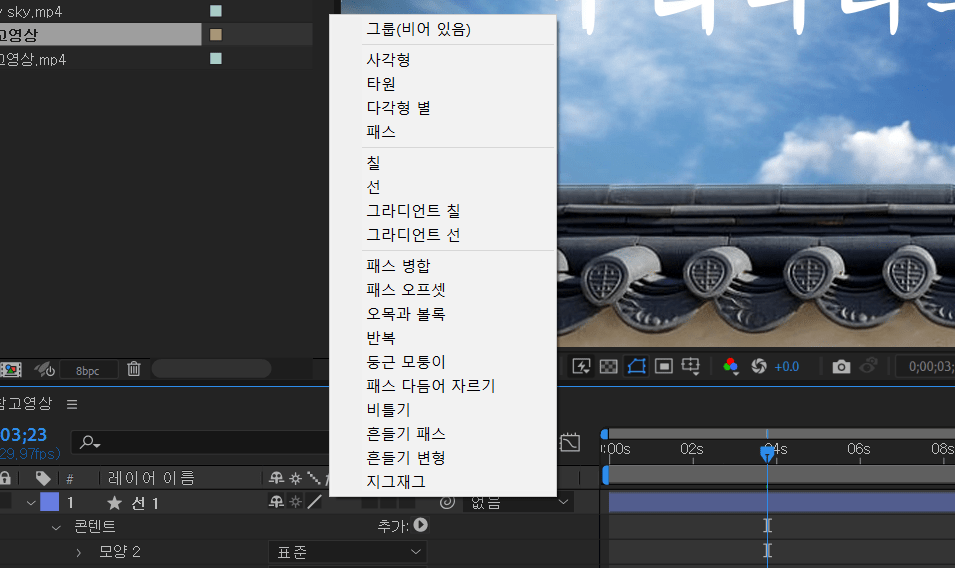
- 선에 있는 화살표를 펼쳐본 후 <콘텐트 – 추가(add)(오른쪽에 있는 화살표)>를 차례대로 클릭합니다.

(1) 한국어는 패스 다듬어 자르기, 영문판은 Trim paths 라고 되어 있습니다. 이것을 클릭합니다.
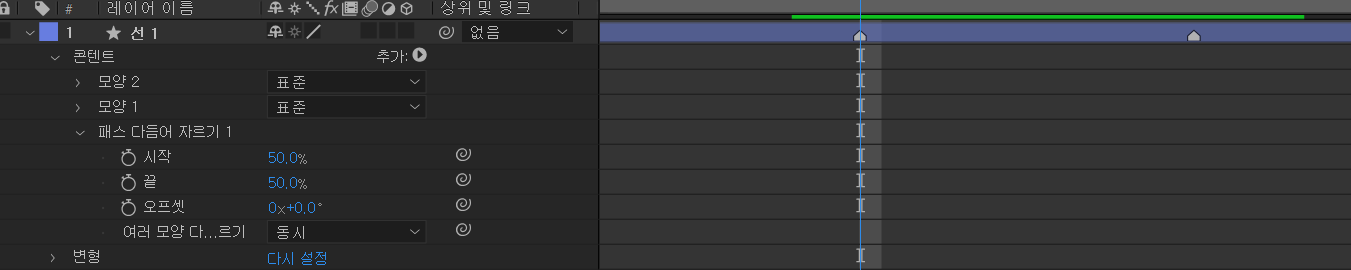
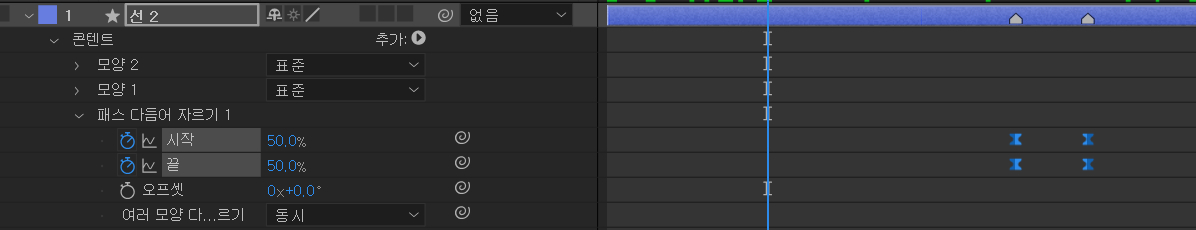
(2) 클릭하면 콘텐츠 밑에 출력이 되는 것을 볼 수 있고 <시작(start)과 끝(end)>이라는 항목을 보실 수 있습니다. 여기서 시작과 끝을 클릭하여 전부 50%로 만들어줍니다.
- 이렇게 하는 이유는 모양레이어를 만들었던 점을 인식하여 중심점으로부터 시작되게 만드려는 것입니다.
(3) 위 작업이 마치면 이전과 동일하게 시작과 끝에 마커를 찍어줍니다. (마커 단축키 *)

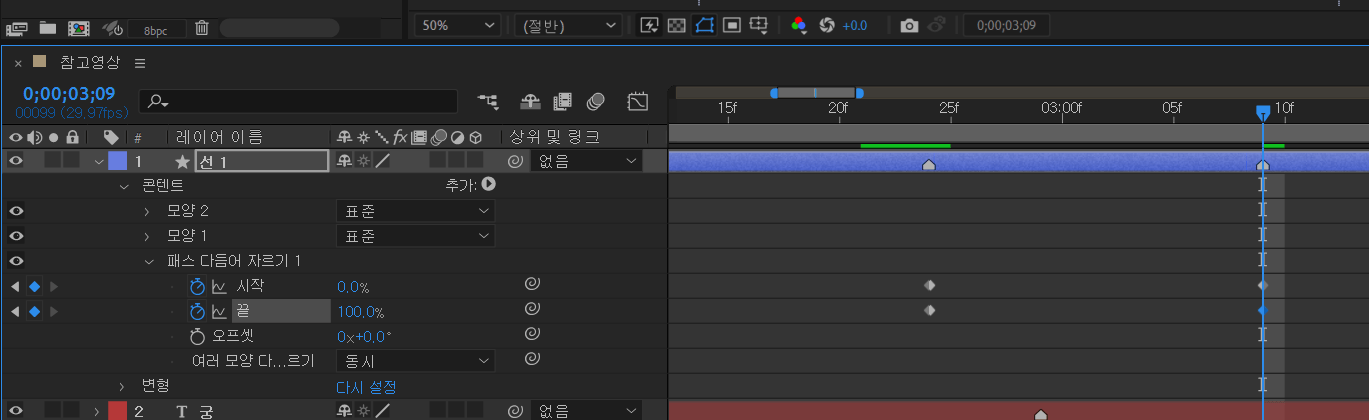
(4) 시작점에서 시작과 끝의 애니메이션 키프레임 버튼을 클릭해줍니다.
- 키프레임을 모두 만든 후 시작 점은 50%, 50%로 끝 점은 시작 0% 끝 점은 100%로 만들어줍니다.

(5) 이제 선 1을 복사해서 대칭으로 하나 더 만들어주도록 합니다. 아래의 사진처럼 선 1을 클릭한 후 붙여넣으면 선 2가 등장하는 것을 볼 수 있습니다.
(6) 선 2가 등장하였을 때 <변형 – 비율(scale)>을 클릭하여 -100%로 설정을 합니다. 그러면 중심이 안맞는 것을 볼 수 있는데요. 이때 조금씩 레이어를 움직여가면서 중앙을 맞춰갑니다.
이때 주의사항은 반드시 V(이동)키를 눌러서 움직여야 한다는 사실과 확대는 마우스 휠 업을 하시면 된다는 것을 참고하시면 보다 수월합니다!
- 이때 레이어를 두개 동시에 선택하여 움직이면 네모상자를 가운데 맞추기가 수월합니다.

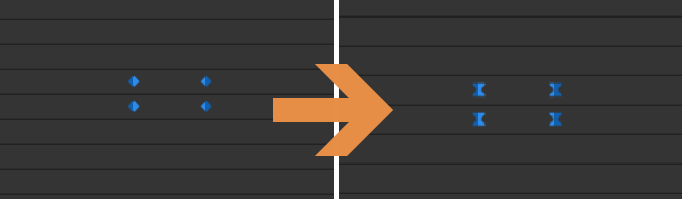
(7) 모든 작업이 마친 후에 키프레임 전체 선택하여 F9를 누르면 Ease In 기능을 작동시킬 수 있습니다.
- 선 1 선 2 전부 그렇게 해주시면 됩니다.

- 아래의 모습이 나오면 성공한 것 입니다.

6️⃣ 이제 궁 한글이 한자 궁으로 바뀌는 장면으로 대체하도록 하겠습니다.
- 먼저 있었던 궁을 블라인드 효과를 줘서 퇴장을 시킨 후 한자 궁을 블라인드를 이용하여 등장시켜야 합니다.
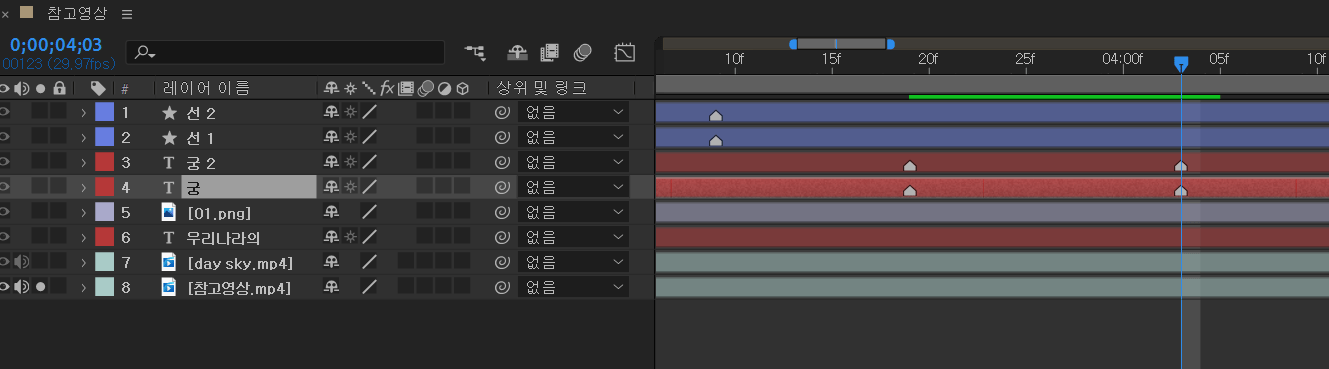
- 이전과 마찬가지로 궁이 퇴장하기 시작하는 시점과 끝나는 시점에 마커를 찍어두도록 합니다.

- 위의 사진을 보시면 마커가 찍혀 있는 것을 볼 수 있습니다. 시작점은 기존에 찍어두었으니 끝 점만 찍으시면 됩니다.
- 궁 2는 한자로 변환할 예정이므로 굳이 마커를 찍을 필요는 없습니다.
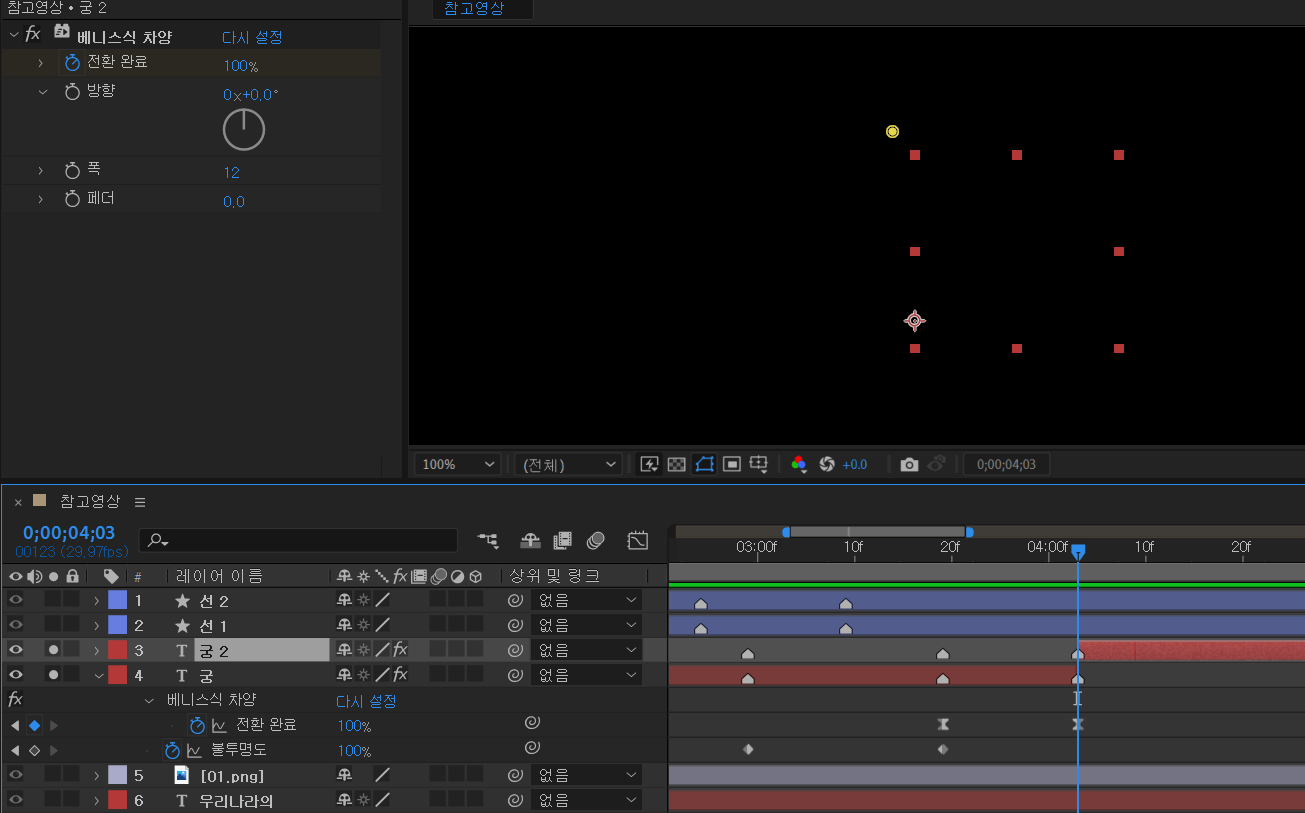
- 다시 본론으로 돌아와서 위의 효과를 주기 위해서는 <전환 – 베니스식 차양 (Venetian Blind)>을 클릭합니다 효과 이펙트를 주어야 하는데요. 시작점은 0%고 끝점은 100%로 설정하시면 효과가 먹히는 것을 볼 수 있습니다.
- 마커위치는 이전과 동일한 곳을 클릭하여 진행하시면 됩니다 마커 이동키 j와 k를 이용해서 작업하시면 보다 빠르게 작업할 수 있습니다.

- 하지만 위의 영상은 본 참고영상과 비슷하진 않습니다. 차양의 너비가 넓거든요. 이를 해결하기 위해서는 폭(Width)을 12정도로 조정하여 주면 됩니다.
- 궁 레이어를 클릭한 후 <단축키 u>를 클릭하면 해당 효과만 등장하죠. 여기서 전체 키프레임을 선택한 후 F9를 눌러 Ease In을 적용합니다.
7️⃣ 이제부터는 한자 궁을 나타내 보도록 하겠습니다.
- 궁 레이어를 클릭합니다.
- 상단 메뉴 <편집 – 레이어 분할>을 클릭합니다.
- 그러면 분할이 되면서 궁 2 레이어가 생성되는 것을 볼 수 있습니다.

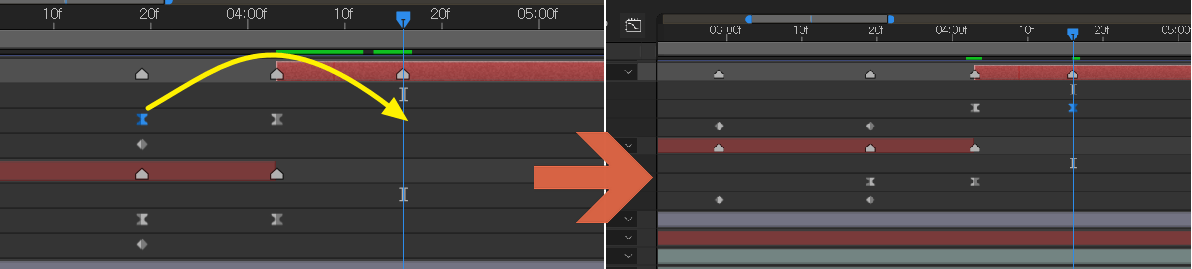
- 궁 2 레이어에서 참고영상을 보면서 한자가 등장하는 시점으로 커서를 옮깁니다.
- 아래의 그림을 참고하셔서 옮겨보시길 바랍니다.

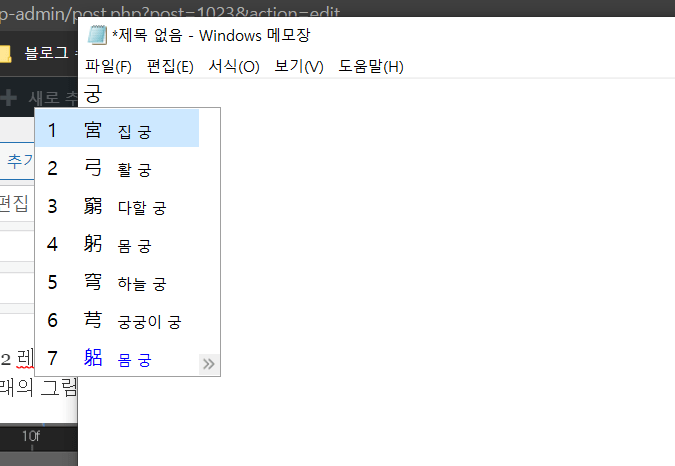
- 지금부터는 궁 2 레이어를 한글로 변경을 해주도록 합니다. 에펙에서는 한자키가 먹히지 않으니 메모장을 열어 한자 궁을 입력해주도록 합니다.
- 메모장을 엽니다 – 궁을 입력한 즉시 한자키 혹은 오른쪽 컨트롤키를 눌러 한자 궁을 입력합니다.


- 참고 영상과 동일한 위치에 두시면 우선 전환(Transition)효과는 마쳐지게 됩니다.
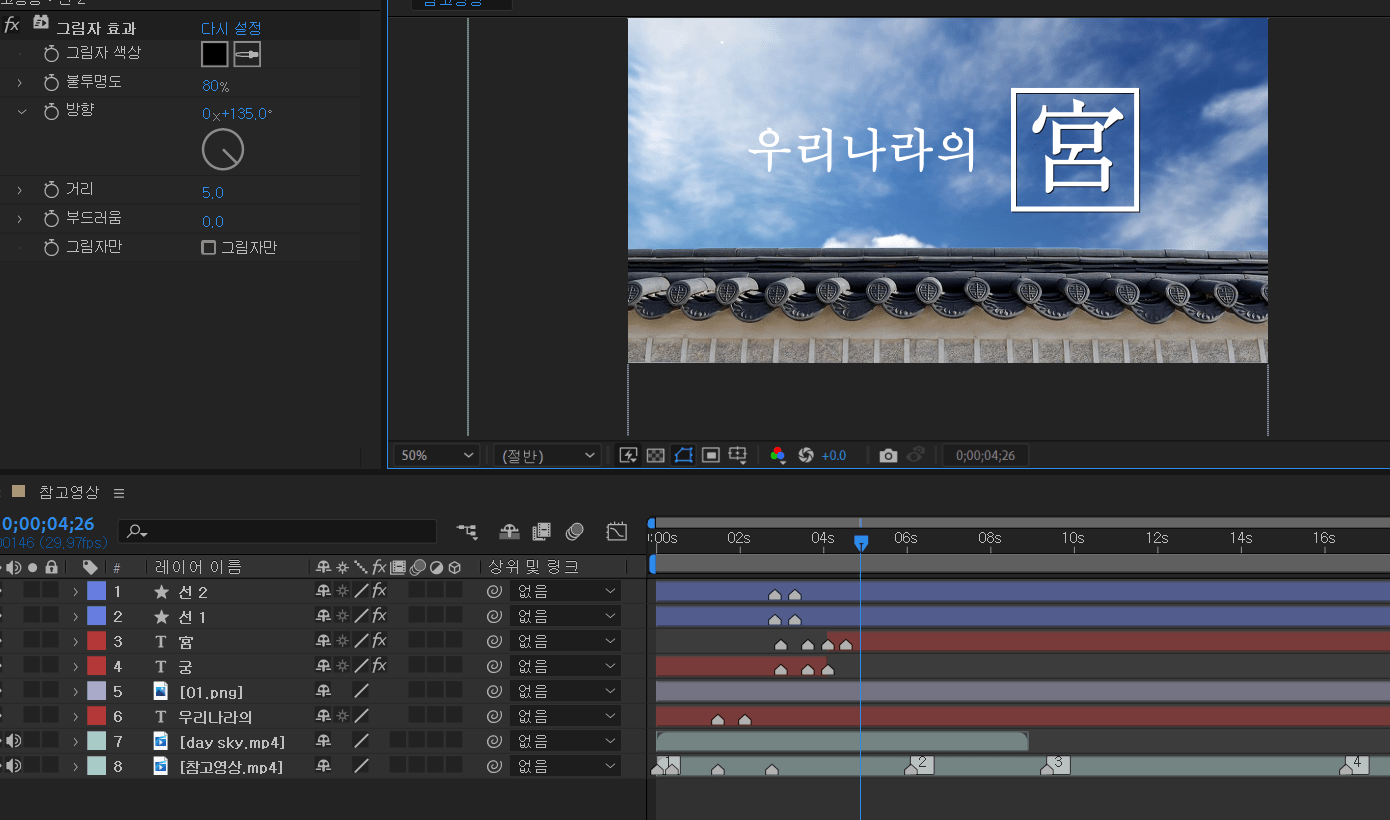
8️⃣ 이제는 네모칸, 궁(한글, 한자)에 전부 그림자 효과를 줄 것입니다.
- 위의 모든과정을 거치셨다면 전혀 문제없이 쉽게 할 수 있습니다.
- <효과(effect) – 원근(perspective) – 그림자효과(Drop Shadow)>을 눌러주면 그림자 효과가 적용되게 됩니다.
- 위 효과 적용방법을 통해 각 앵글에 전부 그림자효과를 주면 됩니다.
- 그림자 효과에서 불투명도(opacity)항목에 수치를 80%정도로 주면 조금 더 진해집니다.

🔔 챕터 5 비네팅 효과 만들기
