구글 블로그 표를 쉽게 넣는 방법
구글 블로그 표를 쉽게 만들어 붙이기 말만 들어도 설레는 부분이 아닐 수 없습니다.
구글 블로그는 참고로 표를 만들 수 없기 때문에 외부 프로그램을 이용한 태그를 입력해야 했는데 오늘 소개를 해드릴 내용은 그럴 필요 없이 쉽게 만들어 붙일 수 있는데다가 색상을 넣는 것도 매우 자유롭습니다.
준비물
한글 2010 (높은 버전은 안됨) 또는 MS Word도 가능
우선 한글 프로그램이 필요합니다.
한글은 우리가 가장 친숙하게 사용할 수 있는 프로그램 중 하나 입니다. 또한 MS워드 보다는 훨씬 인터페이스가 친숙하다고 볼 수 있습니다.
표 만들거나 추가하거나 단축키 등 모두가 어렸을때부터 익숙하게 사용하다보니 표의 서식을 만드는 것도 매우 자유로우며 표를 꾸미는 기능이 훨씬 디테일 하고 HTML에 훨씬 친화적이라고 자부할 수 있을 듯 합니다.
한글 프로그램은 2010이 적당합니다.
2020으로 넘어가면 HTML 태그로 내보내는 형식이 아니라 서식을 통합해서 내보내는 형식이라 홈페이지에 붙여넣을 경우 호환이 안될 수도 있습니다.
한글 2010에서 표를 만든 후 붙여넣기
이런 부분에서 정말 다행이 아닐 수 없습니다. 워드프레스에서는 표를 넣는게 자유로워서 괜찮긴 한데 구
글 블로그에서는 이 기능이 되지 않기 때문에 한글에서 표를 만들어서 집어넣는 것을 즐겨 사용하는 편입니다.
테이블을 만드는 사이트도 있긴 있지만 태그를 사용해야 하고 표의 형식을 제대로 꾸밀 수가 없어서 조금 제약이 있는 것 같습니다.
가운데 정렬은 어떻게?
애매한 크기로 표를 만들게 되면 블로그 본문에 애매하게 걸쳐 있는 것을 볼 수 있습니다. 그러나 이를 간단하게 해결하는 방법은 표 크기를 블로그 포스트 영역에 딱 맞추는 것입니다.
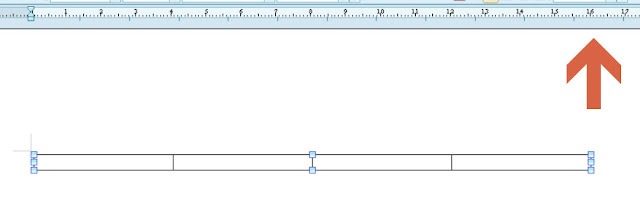
아래의 사진을 한번 참고해보세요.

사진을 보면 위쪽에 1.6이라고 되어 있을 것입니다. 이 정도 크기로 작성하면 표가 포스트 영역에 딱 채워집니다. 이렇게 하면 가운데 정렬은 필요가 없습니다.
물론 태그에서 Width 수치값을 조정하는 방법도 있긴 하지만 웬만하면 1.6눈금에 맞추면 표에 글씨까지 넣고 색상까지 넣고 붙여넣기만 하면 되기 때문에 두번 일을 할 필요가 없죠.
반대로 짧은 표를 만들어야 할 경우 태그를 손봐줘야 합니다.
우선 한글 프로그램에서 표를 하나 만들어서 포스트 영역에 붙여넣기 합니다.
맨 왼쪽에 연필모양이 있을 것입니다. 이것을 클릭해서 HTML보기 항목으로 클릭합니다.
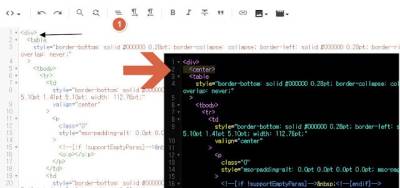
그러면 아래의 사진이 등장할 것입니다.

처음에는 태그가 정렬이 하나도 안된채 쭉 이어서 작성된 상태인 가독성 최악의 상태인데요. 여기서 1번이라고 쓰여 있는 버튼을 누르면 아래의 사진처럼 보기 좋게 정렬되는 것을 볼 수 있습니다.
위의 내용처럼 Div 바로 아래에 <center>를 입력해줍니다. 그 후 맨 아래로 내려서 </table>을 찾습니다.
그러면 표가 가운데 정렬되는 것을 볼 수 있을 것입니다. 애석하게도 이 방법은 오직 수동으로만 됩니다.
한번씩 입력할 때마다 참고하면 좋을 것 같습니다.
불편하지만 최적의 구글 블로그를 운영함에 있어서 도움이 조금이나마 되었음 하는 마음으로 작성해보았습니다.
아래에는 더 많은 구글 블로그에 대한 글이 있으니 참고하시길 바랍니다.
